前回の記事でWordpress、MySQL、NGINXの起動まで行いました。今回はNGINXの設定とSSL証明書の取得を行いたいと思います。
WordPressの動作を確認する
まず最初にWordpressの動作を確認しリバースプロキシ設定を行います。LightsailのコンソールからWordpressを立ち上げているポートを一時的に開けます。その後ブラウザよりグローバルIP:ポート番号でWordpressにアクセスを行い、言語やユーザーの設定を行って下さい。

リバースプロキシに対応するためのプラグインを入れる
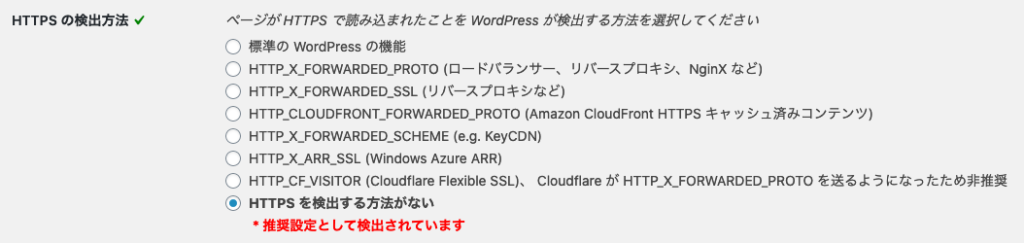
Wordpressは前に構えたNGINXからのリクエストを受け付けるのですが、WordpressのURL設定を変更しただけでは、CSSなどのスタティクファイルがhttps化されません。そこで、SSL Insecure Content Fixerと呼ばれるプラグインをインストールします。


NGINXの80番のコンフィグを設定する
続いてNGINXのコンフィグを設定します。コンテナからコンフィグファイル類をコピーしていたと思いますので、conf.d配下にconfファイルを作ります。
$ cd /home/ubuntu/docker/lb/config/nginx/conf.d/ $ vi wp01.conf
記述するのは以下 SSL証明書検証のために80番を開けておかないといけないので、以下のような記述をします。.well-known意外は301でhttpsに転送します。
$ cat wp01.conf
server {
listen 80;
server_name mysite.com;
location ^~ /.well-known/acme-challenge/ {
default_type "text/plain";
root /usr/share/nginx/html;
}
location / {
return 301 https://$host$request_uri;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/share/nginx/html;
}
}
SSL証明書を取得する
nginxが動いている状態で、以下のコマンドを叩いてSSL証明書を取得して下さい。Congratulationsが確認できれば成功です。
$certbot certonly - Congratulations! Your certificate and chain have been saved at:
NGINXの443番のコンフィグを設定する
続いて443の設定です。serverでproxy_passに投げたあとにローカルIP+ポート番号にロードバランスする形になります。複数ファイル作成することで複数サイトに対応出来ます。Djangoへの振分もこの設定を使用します。
$ cat wp01ssl.conf
upstream mysite.com {
server 3.2.4.1:32701;
}
server {
listen 443 ssl;
server_name mysite.com;
location / {
proxy_pass http://mysite.com;
}
ssl_certificate /etc/letsencrypt/live/mysite.com/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/mysite.com/privkey.pem;
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/share/nginx/html;
}
client_max_body_size 10m;
}
NGINXを再起動します。
$ docker-compose restart lb
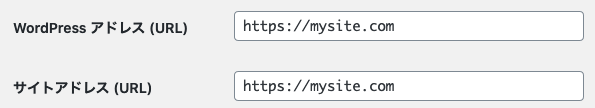
設定したURLでのアクセスが確認できたら最後にWordpressのサイトアドレスの設定を変更します。注:すべての設定が完了してから変更しないと2度とアクセスできなくなる可能性があります。その場合は再インストールなどが必要となりますのでご注意下さい。

「ひとつのVPSでWordPressとDjangoを共存させる3(NGINX設定編)」への2件のフィードバック